Як вставити пост з Інстаграм у вордпрес?
Чимало власників та редакторів сайтів (блогів), що створені на платформі WordPress користуються можливістю додавати у свої публікації різний контент: відео з Youtube, аудіо з Soundcloud чи твіт з X. А як бути з Instagram?
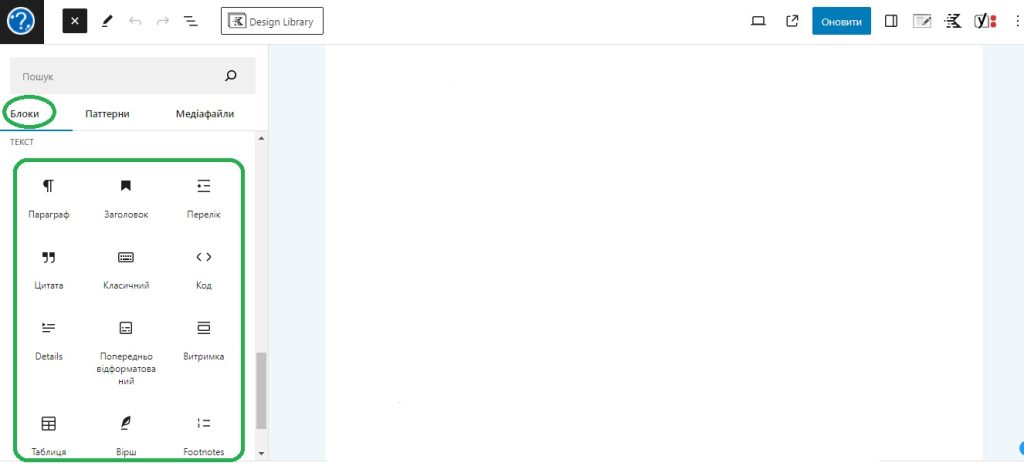
Cikavoinfo знає найкращу відповідь на це питання. Передовсім потрібно мати на увазі, що у WordPress є різні шаблони верстки сайтів. Це частково впливає на те, які медіаелементи можна буде з легкістю додавати при створенні публікацій. Меню вже заготовлених кнопок під такі вставки є у лівій стороні браузера, коли ви маєте включений режим редактора WordPress (Майстерня) і редагуєте (створюєте) публікацію. Воно має назву «Блоки». Який би у Вашого сайту додатковий набір блоків не був, серед них мусять бути стандартні, що по замовчуванню є у майже всіх сайтів, створених на цій платформі. Вони мають назву «Текст». Серед них до речі, можна шукати потрібний вам, – є відповідне поле введення запиту. Такий набір блоків є у і нашого сайту. Виглядає він так:

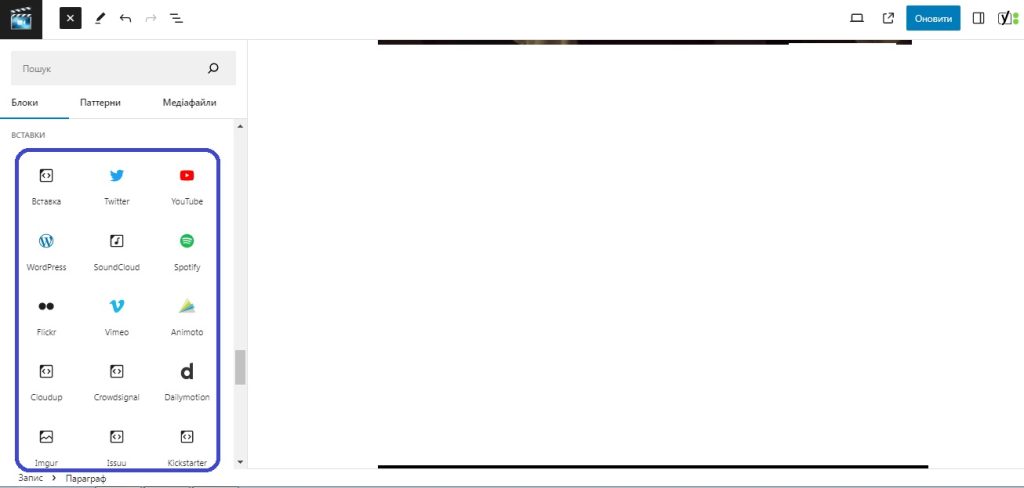
А так виглядає меню блоків «Вставки». Саме серед них доцільно було б шукати кнопку з впізнаваним символом Instagram. Однак там немає. Меню з іншого сайту, з іншим контентом і шаблоном.

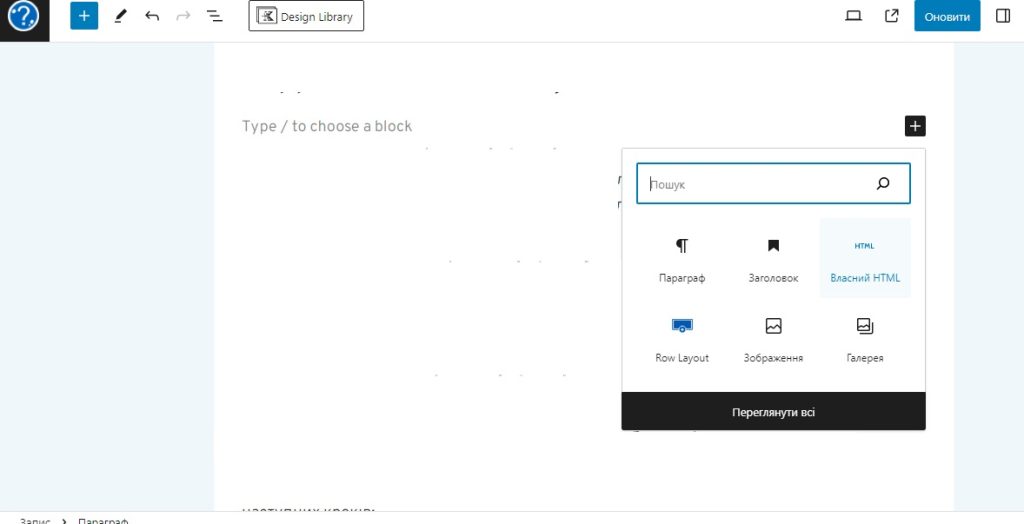
Крім того, меню «Блоки» доступне при формуванні вашої публікації у полі її введення. Додаючи новий абзац з’являється плюсик у правій частині робочого поля. Наведіть на нього і з’явиться плашка «Додати блок» і також набір таких блоків.

Ми вирішили додати блок з майбутнім допис з Instagram саме у такий спосіб. Нам потрібен блок «Власний HTML». Його ми знайшли за абревіатурою HTML.
Як скопіювати потрібний допис в Instagram, щоб він правильно вставився у WordPress?
- Перш за все слід заходити з браузера. Не через додаток!
- Слід бути зареєстрованим і залогіненим. Це важливо!
- Знайти допис вручну чи перейти на нього за коротким унікальним посиланням.
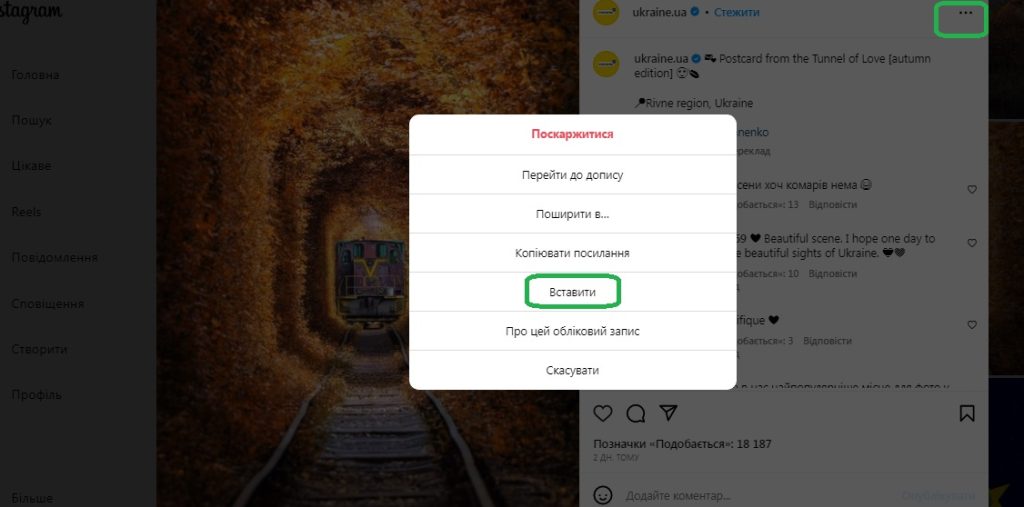
- Обрати і клацнути на три крапки у верхньому правому кутку вікна.
- У випадаючому меню обрати «Вставити».

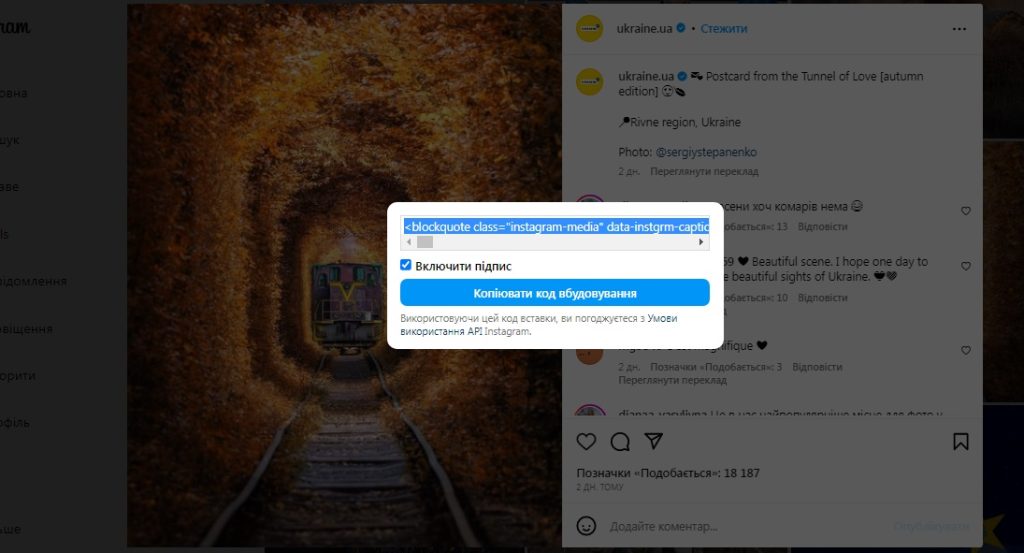
З’явиться маленьке вікно з “галочкою” «Включити підпис» і кнопкою «Копіювати код вбудовування». Натискаємо її.

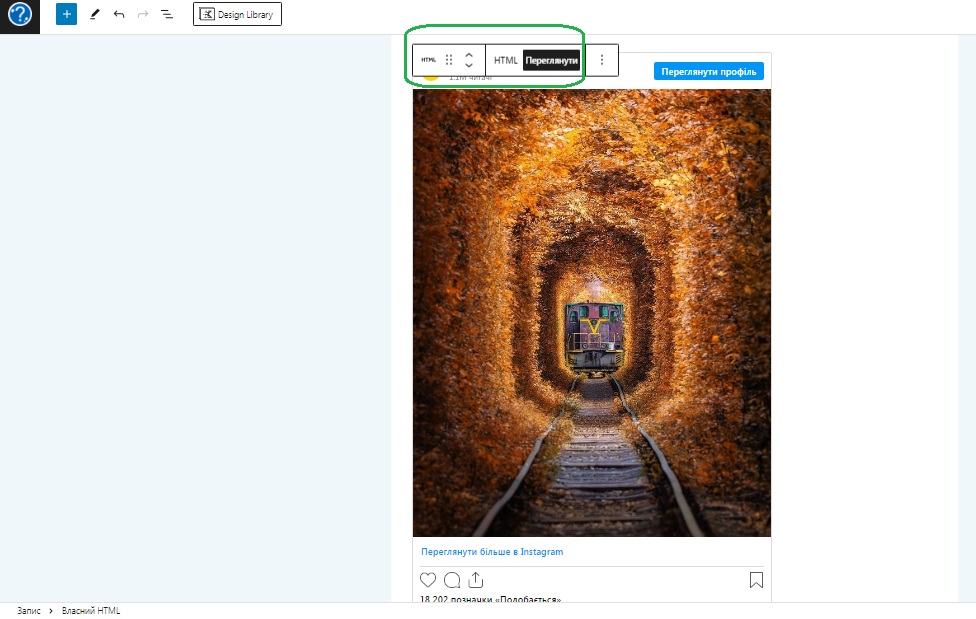
Далі повертаємось у нашу вордпресівсівську майстерню. Обираємо блок «Власний HTML», що чекає саме на цей скопійований код, – вставляємо контексним меню чи комбінацією Сtrl+V. Виходимо з блоку, нічого там не змінюючи, – контент з інсти має стати набором знаків. Однак якщо вибрати цей блок, то з’явиться невеличке меню, в якому великою помітною кнопкою є «Переглянути», яку ми клацаємо і бачимо потрібний нам інста-допис! Він же буде тут коли опублікуєте всю статтю, як ми.

Пояснення і поради до алгоритму
WordPress звісно ж робить таку можливість простішою та швидшою. Та це реалізовують через так звані плагіни: вбудовані вузькоспеціалізовані міні-додатки , що є здебільшого платними. В інтернеті можна знайти не одне відео чи текст, який описує вставляння інста-дописів через плагіни чи інші простіші способи. Однак наш абсолютно безкоштовний, оскільки ґрунтується на базовій, безкоштовній функції WordPress – інтеграція контенту через HTML-код. Вона доступна в інших платформах створення і ведення сайтів.
До речі, вона дозволяє безкоштовно вставляти контент не лише з Instagram, а й з Facebook чи інших менш популярних соцмереж, сервісів, сайтів. Наприклад, онлайн-мапа з Google Maps додана в такий самий спосіб.